These days, anyone can create a custom website for free, but how can you make sure your site stands out from those of your competitors? Great design has never been so important. Luckily, there are lots of tools, both free and paid, that will empower you to design a fantastic site even if you have little or no professional experience.
You Must Read These Posts:
MATLAB App Designer Review
DPS App Builder Tutorial
Top Free Adobe Illustrator Alternatives
Wondershare Fotophire Review: All-In-One Photo Editing Software
Procreate App Review
Here are seven programs and tools to consider:
1. Adobe Photoshop (adobe.com)
Photoshop is best-known as an image editor and wasn’t created with web design in mind. However, it’s a useful and powerful program that lets you create graphics, icons, banners, buttons, and other elements. You can use it to build mock-ups and create wireframes. Adobe’s products are subscription-based, starting from around $10 per month, depending on how many apps you need.
Because it is so feature-packed, learning to use Photoshop can take some time. Fortunately, because it is so popular, there are thousands of tutorials available online to help you. As part of Adobe’s Creative Cloud, it also works well alongside Adobe Dreamweaver, an app that makes it easier to code your site.
2. Sketch (sketch.com)
Billing itself “the definitive platform for digital design,” Sketch is a Mac-only app developed for creatives who want to make clean, effective mock-ups of apps and websites. It is simple to use, making it accessible for novice designers. Sketch helps you put together interactive prototypes quickly, streamlining your workflow. There are lots of plugins and add-ons, including Vectary, which enables you to create 3D mock-ups in Sketch.
If you are designing a website with — or for — someone else, you can use the Sketch cloud to share your prototype and ask for feedback. When you give them permission to do so, other people can preview how your designs will appear across various devices. Sketch has emerged as a purpose-built alternative to Photoshop and is becoming the industry standard. An individual license is $99, and there are team plans available.
3. Adobe XD (adobe.com)
Adobe XD enables you or a team to design apps, websites, and games. The basic version is free, allowing you to work on a single prototype. It’s available for Windows and Mac, so it’s a good choice if your team works on both platforms.
XD also offers voice prototyping, which is great if you are designing an app that relies on vocal input or if you’re creating a third-party app for Google Assistant, Alexa, or similar technology.
4. Canva (canva.com)
Canva is very beginner-friendly. Using a drag-and-drop interface, you can quickly design graphics, banners, and other visual elements for your site — or use one of Canva’s templates to design webpages. Alternatively, you can build your designs from scratch.
When you set up a Canva account, you also gain access to hundreds and thousands of images and graphics. Plenty are free, and others cost just a few dollars. If you need help establishing a brand identity, you can upgrade to the paid “Pro” option and put together a “brand kit” to make sure all your designs uphold your brand aesthetic.
5. GIMP (gimp.org)
The GNU Image Manipulation Program (GIMP) is an open-source graphics editor that isn’t quite as powerful as Photoshop but still has many of the same features. If you are hesitant about signing up for an Adobe subscription, GIMP could be a good free alternative. It supports Windows, Mac OS, Linux, FreeBSD, and Sun OpenSolaris. GIMP is frequently updated, and the site contains several in-depth tutorials.
The GIMP community has created lots of free plugins that let you customize the program. It’s simple to change the interface to suit your needs, and GIMP’s full-screen mode enables you to make the most of your screen space as you work. GIMP can handle most image formats, and also lets you work with GIFs.
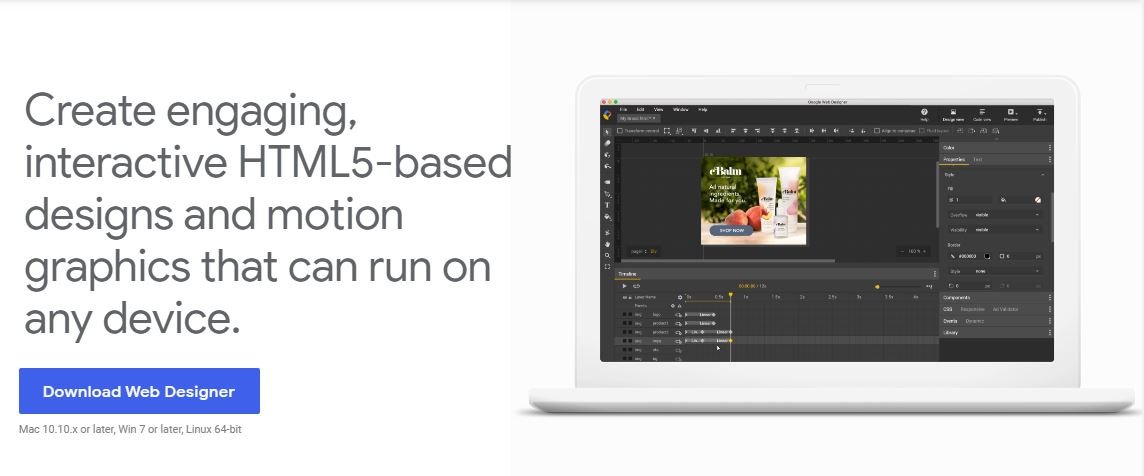
6. Google Web Designer (webdesigner.withgoogle.com)
Google Web Designer helps you create HTML5-based interactive designs and graphics. The Designer integrates with Google Ads, Google Drive, and DoubleClick Studio. If you want to create banners and ads that look great on any device and in any browser, it’s the perfect tool.
You can add maps, videos, and tap area features to your banners, and create content that reacts to rotation and shaking on mobile devices. If you want to create animated or 3D content, Designer contains everything you need to bring your ideas to life.
7. Balsamiq (balsamiq.com)
Balsamiq is a low-fidelity tool designed to simulate the experience of sketching out wireframes on a whiteboard or notepad. It appeals to designers who want to make their workflow as simple as possible. Its minimalist interface encourages rapid idea generation.
The creators of Balsamiq claim that it’s the perfect “first tool” for anyone interested in UX design, and they have intentionally made their product easy for all members of a design team, regardless of experience level, to use. It is available in three versions: Cloud, Desktop, and Google Drive. Each version allows quick collaboration, and the Cloud version lets you work with others in real-time.
Which Tool Is Best For You?
When picking a web design tool, you’ll need to take into account your skill level, budget, and how much effort you are willing to put into learning something new. Some apps have a steep learning curve, so you might have to put in a few hours of study. A great app can enhance your life, or at least make your work much easier. Experiment with the tools on this list and see which best fulfills your needs.